1.3.4. Domänen & Farben
Beispieldateien für diesen Abschnitt: http://grasshopperprimer.com/appendix/A-2/1_gh-files.html
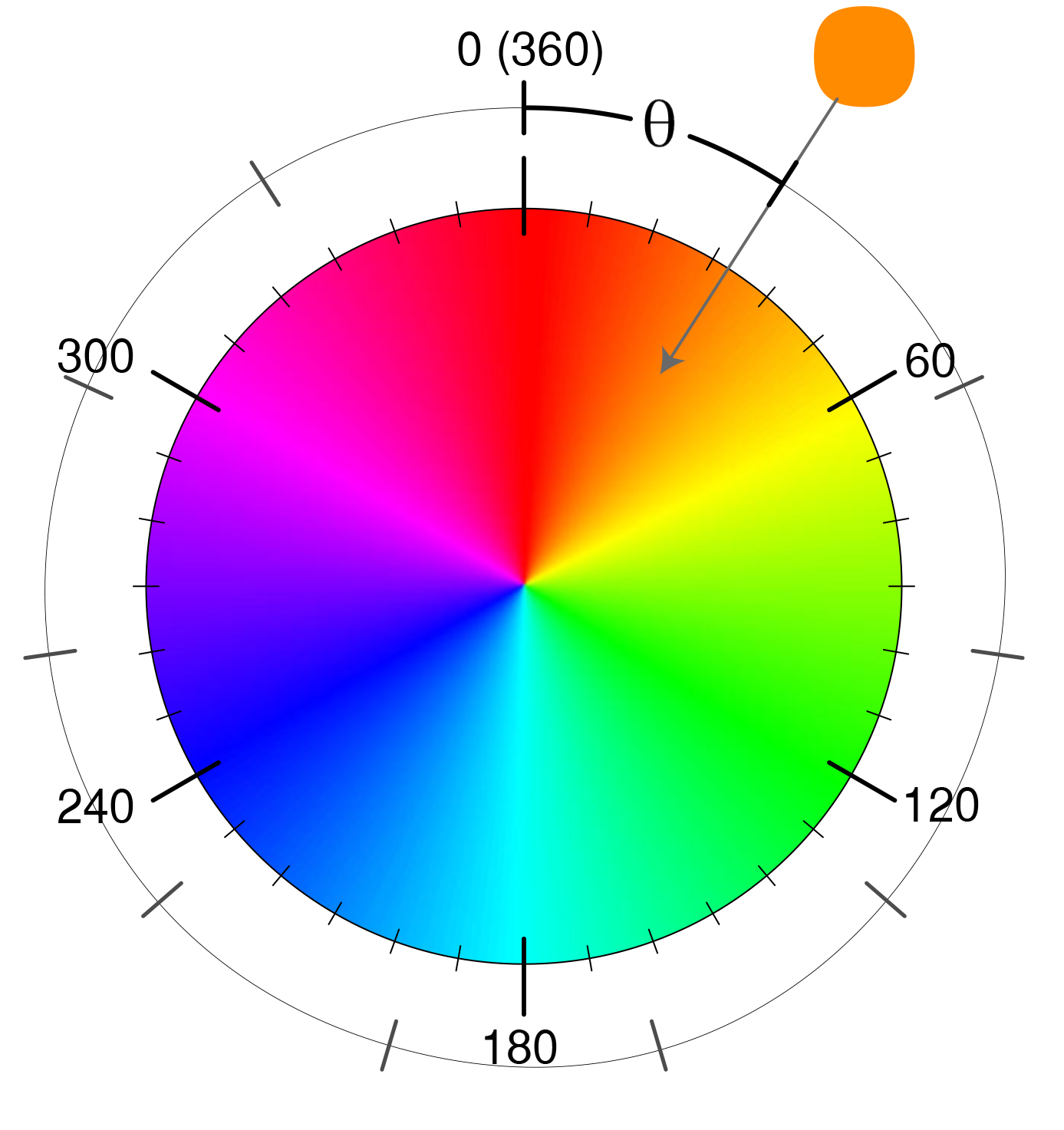
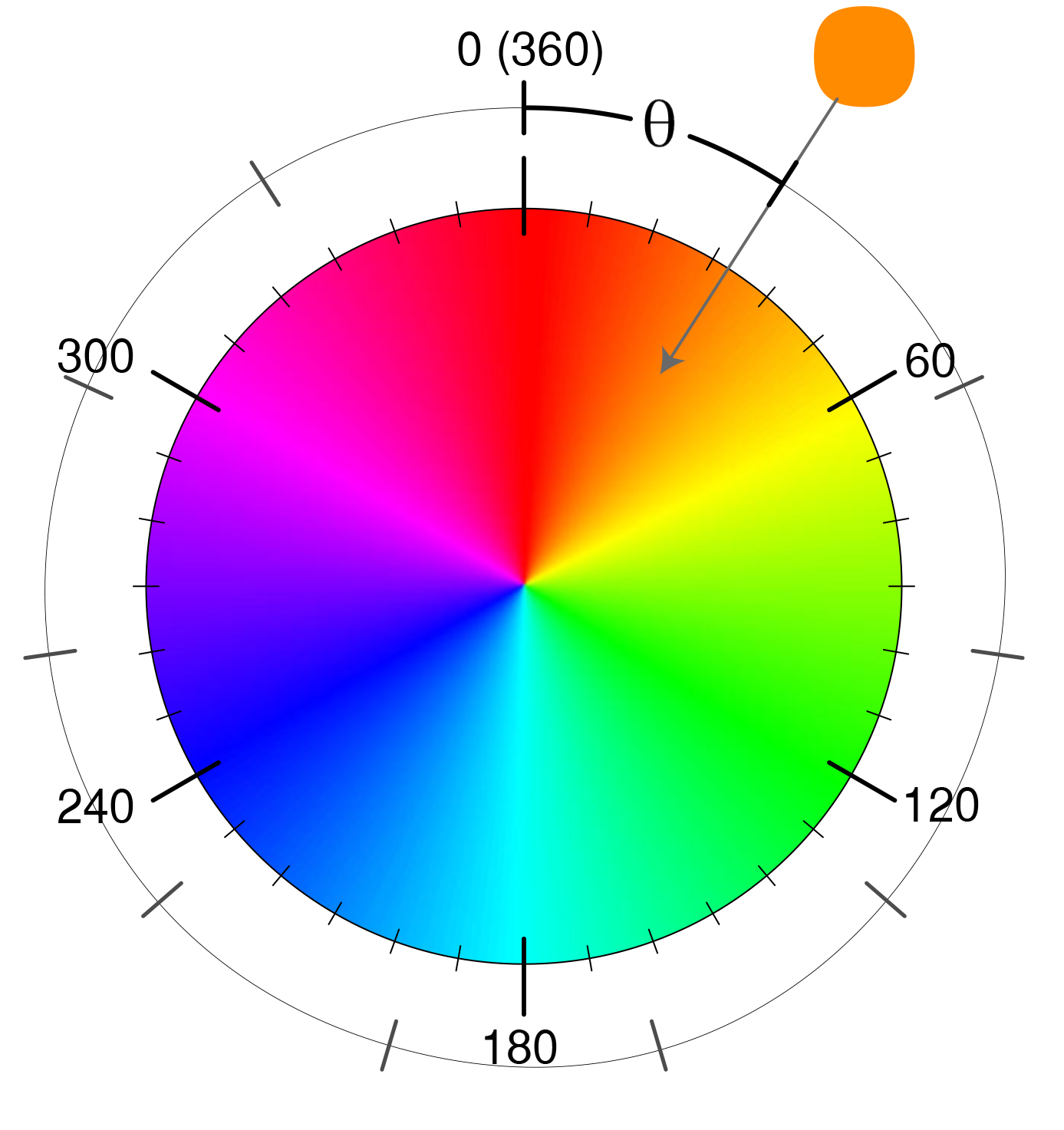
Das Farbrad ist ein Modell um Farben basierend auf ihrem Farbton zu organisieren. In Grasshopper werden Farben durch einen Farbton zwischen 0.0 to 1.0 beschrieben. Domänen werden verwendet um ein Spektrum an möglichen Werten zwischen einer Untergrenze (A) und einer Obergrenze (B) anzugeben.

Auf dem Farbrad entspricht der Farbton dem Winkel. Grasshopper hat diese 0-360 Domäne genommen und auf eine Domäne zwischen null und eins übertragen.
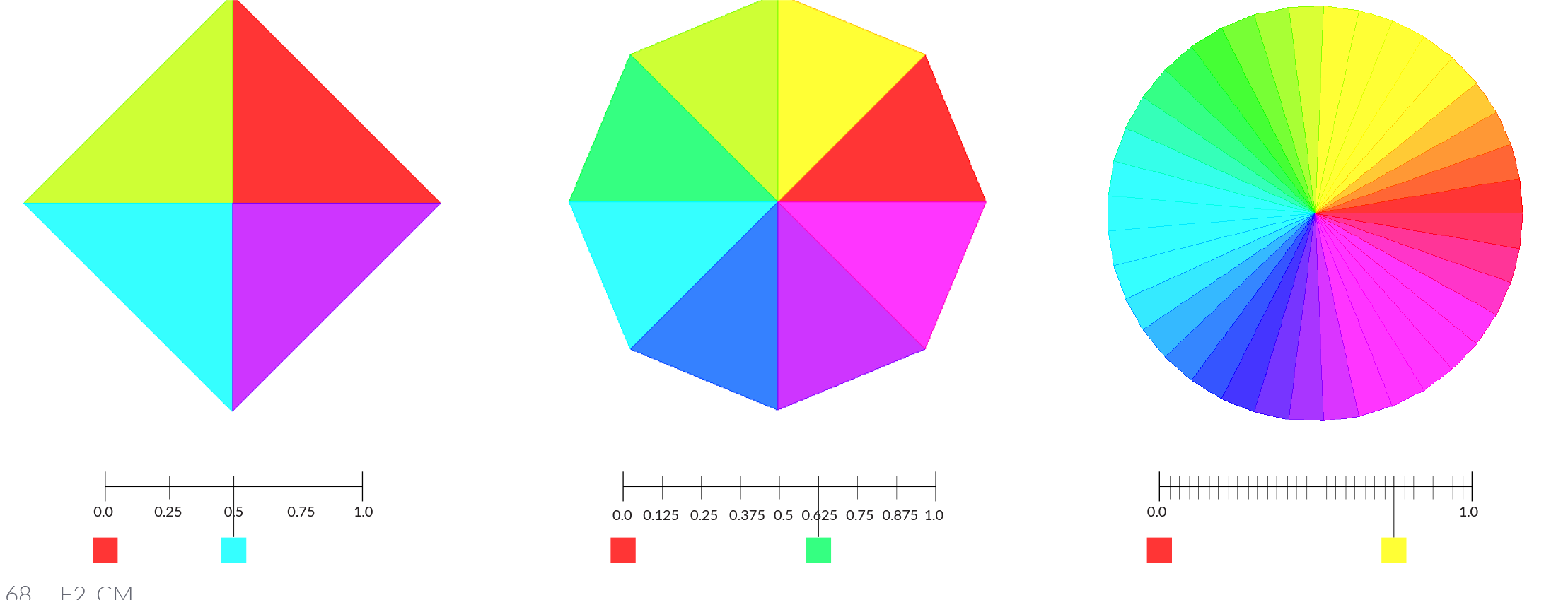
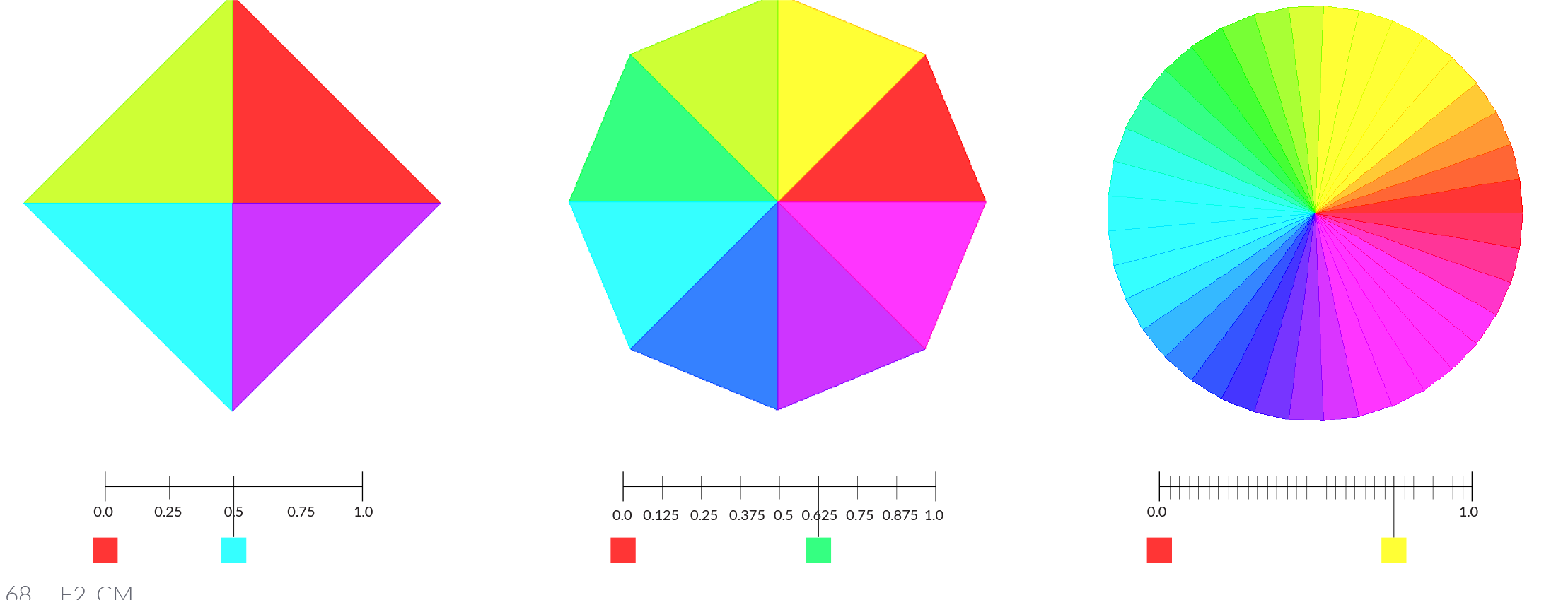
Indem die Farbtondomäne (0.0 to 1.0) mit der Anzahl an gewünschten Segmenten unterteilt wird, können wir dem Wert des Farbtons das entsprechende Segment zuordnen um ein Farbrad zu erzeugen.

In diesem Beispiel werden wir Grasshoppers Domänen und Farbkomponenten heranziehen um ein Farbrad mit variabler Anzahl von Segmenten zu erzeugen.
|
|
|
| 01. |
Tippe Ctrl+N (in Grasshopper) um eine neue Definition zu erzeugen |
|
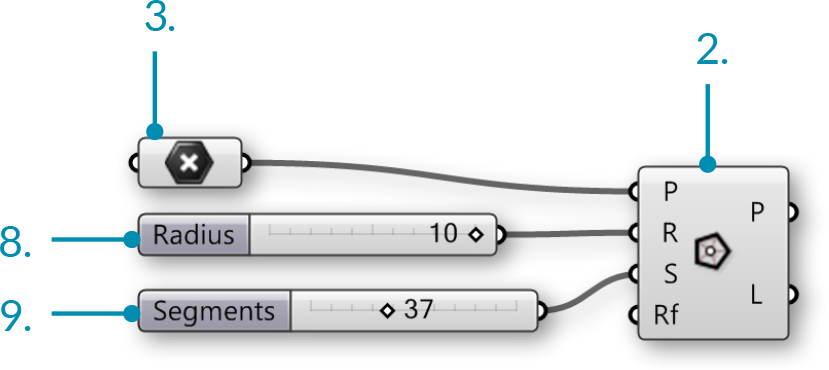
| 02. |
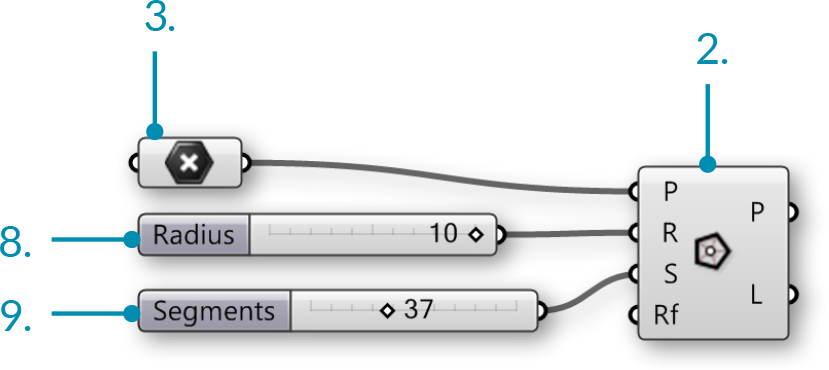
Curve/Primitive/Polygon – Ziehe eine Polygon Komponente auf die Leinwand |
 |
| 03. |
Params/Geometry/Point – Ziehe einen Point Parameter auf die Leinwand |
 |
| 04. |
Rechtsklicke auf die Point Komponente und wähle "Set one point" |
|
| 05. |
Wähle einen Punkt aus dem Modellraum. |
|
| 06. |
Verbinde den Point Parameter (Basispunkt) mit dem Ebene (P) Eingabeparameter der Polygon Komponente |
|
| 07. |
Params/Input/Number Sliders – Ziehe zwei Number Sliders auf die Leinwand |
|
| 08. |
Doppelklicke den ersten Number Sliders und setze folgende Werte:Rounding: Integers
Lower Limit: 0
Upper Limit: 10
Value: 10 |
|
| 09. |
Doppelklicke den zweiten Number Sliders und setze folgende Werte:Rounding: Integers
Lower Limit: 0
Upper Limit: 100
Value: 37 |
|
| 10. |
Verbinde den Number Slider (Radius) mit dem Radius (R) Eingabeparameter der Polygon Komponente Wenn Du den Schieberegler mit einer Komponente verbindest, ändert er automatisch seinen Namen in den des Eingabeparameters mit dem er verbunden wird. |
|
| 11. |
Verbinde den Number Slider (Segmente) mit dem segmente (S) Eingabeparameter der Polygon Komponente |
|

|
|
|
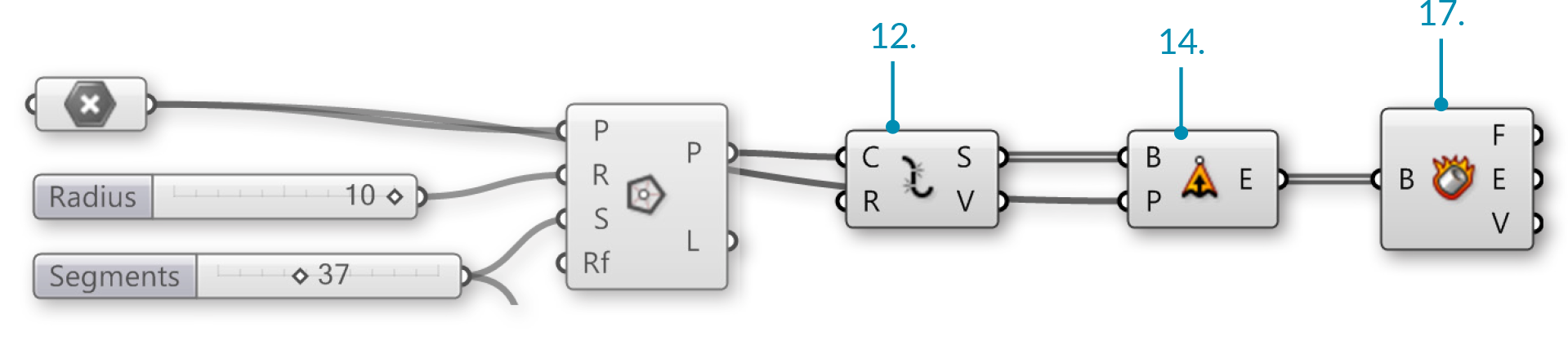
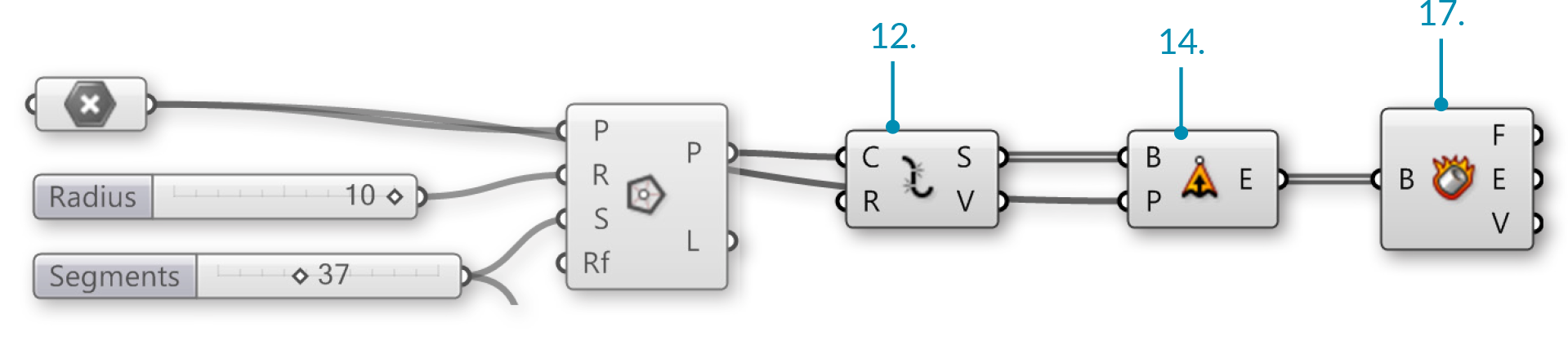
| 12. |
Curve/Util/Explode – Ziehe eine Explode Komponente auf die Leinwand. |
 |
| 13. |
Verbinde den Polygon (P) Ausgabeparameter der Polygon Komponente mit dem Kurve (C) Eingabeparameter der Explode Komponente |
|
| 14. |
Surface/Freeform/Extrude Point – Ziehe eine Extrude Point Komponente auf die Leinwand |
 |
| 15. |
Verbinde den Segmente (S) Ausgabeparameter der Explode Komponente mit dem Basis (B) Eingabeparameter von Extrude Point |
|
| 16. |
Verbinde den Point Parameter (Basispunkt) mit dem Extrusionsspitze (P) Eingabeparameter der Extrude Point Komponente |
|
| 17. |
Surface/Analysis/Deconstruct Brep – Ziehe eine Deconstruct Brep Komponente auf die Leinwand |
 |
| 18. |
Verbinde den Extrusion (E) Ausgabeparameter der Extrude Point Komponente mit der Deconstruct Brep (B) Komponente |
|

|
|
|
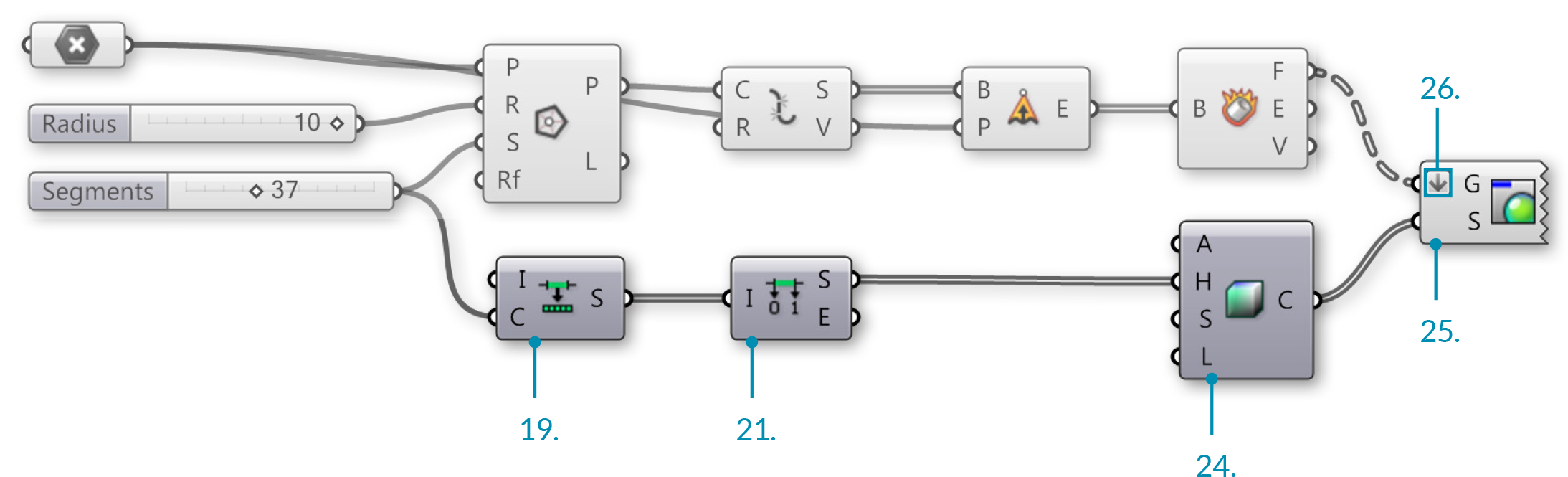
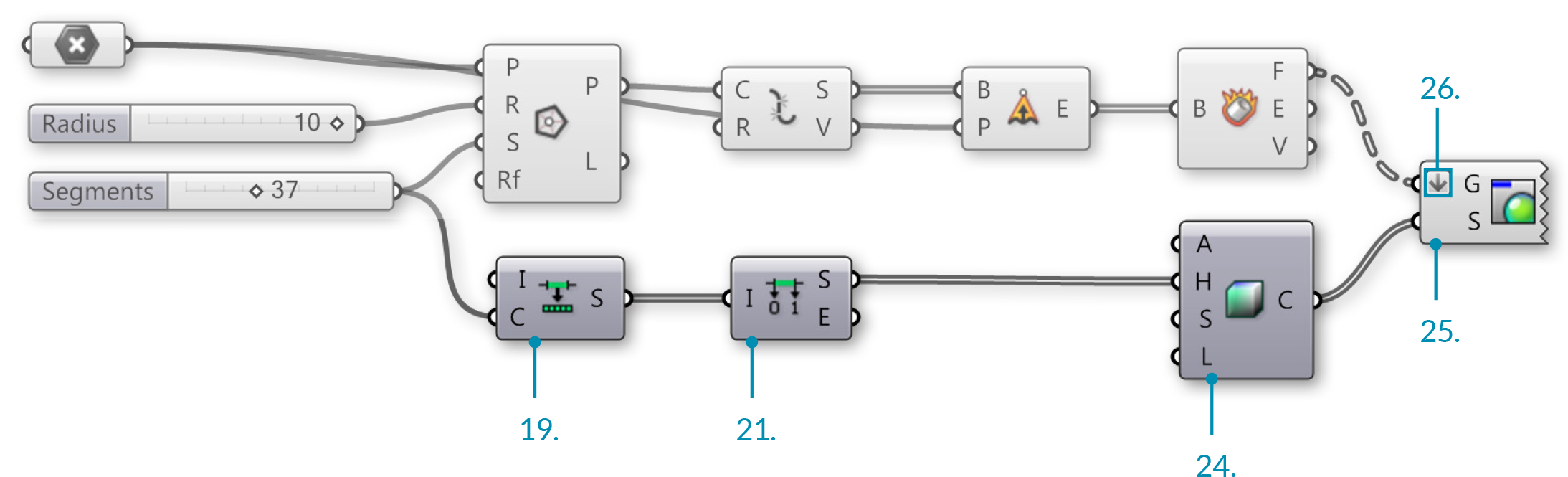
| 19. |
Maths/Domain/Divide Domain – Ziehe eine Divide Domain Komponente auf die LeinwandDie Basisdomäne (I) ist automatisch zwischen 0.0-1.0, was wir für diese Übung benötigen |
 |
| 20. |
Verbinde den Number Slider (Segmente) mit dem Anzahl (C) Eingabeparameter der Divide Domain Komponente |
|
| 21. |
Math/Domain/Deconstruct Domain – Ziehe eine Deconstruct Domain Komponente auf die Leinwand |
 |
| 22. |
Verbinde den Segmente (S) Ausgabeparameter der Divide Domain Komponente mit dem Domaene (I) Eingabeparameter der Deconstruct Domain Komponente |
|
| 23. |
Display/Colour/Colour HSL – Ziehe eine Colour HSL Komponente auf die Leinwand |
 |
| 24. |
Verbinde den Start (S) Ausgabeparameter der Deconstruct Domain Komponente mit dem Farbton (H) Eingabeparameter der Colour HSL Komponente |
|
| 25. |
Display/Preview/Custom Preview – Ziehe eine Custom Preview Komponente auf die Leinwand |
 |
| 26. |
Rechtsklicke auf den Geometrie (G) Eingabeparameter der Custom Preview Komponente und wähle "Flatten"Siehe 1-4 gestalten mit Datenbäumen für Details |
|
| 27. |
Verbinde den Seitenflächen (F) Ausgabeparameter der Deconstruct Brep Komponente mit dem Geometrie(G) Eingabeparameter der Custom Preview Komponente |
|
| 28. |
Verbinde den Farb (C) Ausgabeparameter der Colour HSL Komponente mit dem Schattierung (S) Eingabeparameter der Custom Preview Komponente |
|


Für verschiedene Farbeffekte, versuche die "Deconstruct Domain" Komponente mit den Sättigungs (S) oder Leuchtdichte (L) Eingabeparametern der "Colour HSL" Komponente zu verbinden.